ARG (Automotive Reference Guide)
Project Descriptions
ARG (Automotive Reference Guide) is a guide that colorfully illustrated the various systems found on Honda and Acura vehicles.
It is a guide that dealer service advisor use explaining repairs and maintenance to the customers during the consultation and active delivery. It has over 1,700 illustrations applicable to vehicles as far as 2005.
Previously the guide was only in printed format. As of 2016, the guide has been transformed into a web based multi-browser support online platform, utilizes a wide range of multimedia effects such as interactions, 3D rotations, exploded views, 3D animations, and videos.
Software: Adobe XD, Illustrator, Photoshop


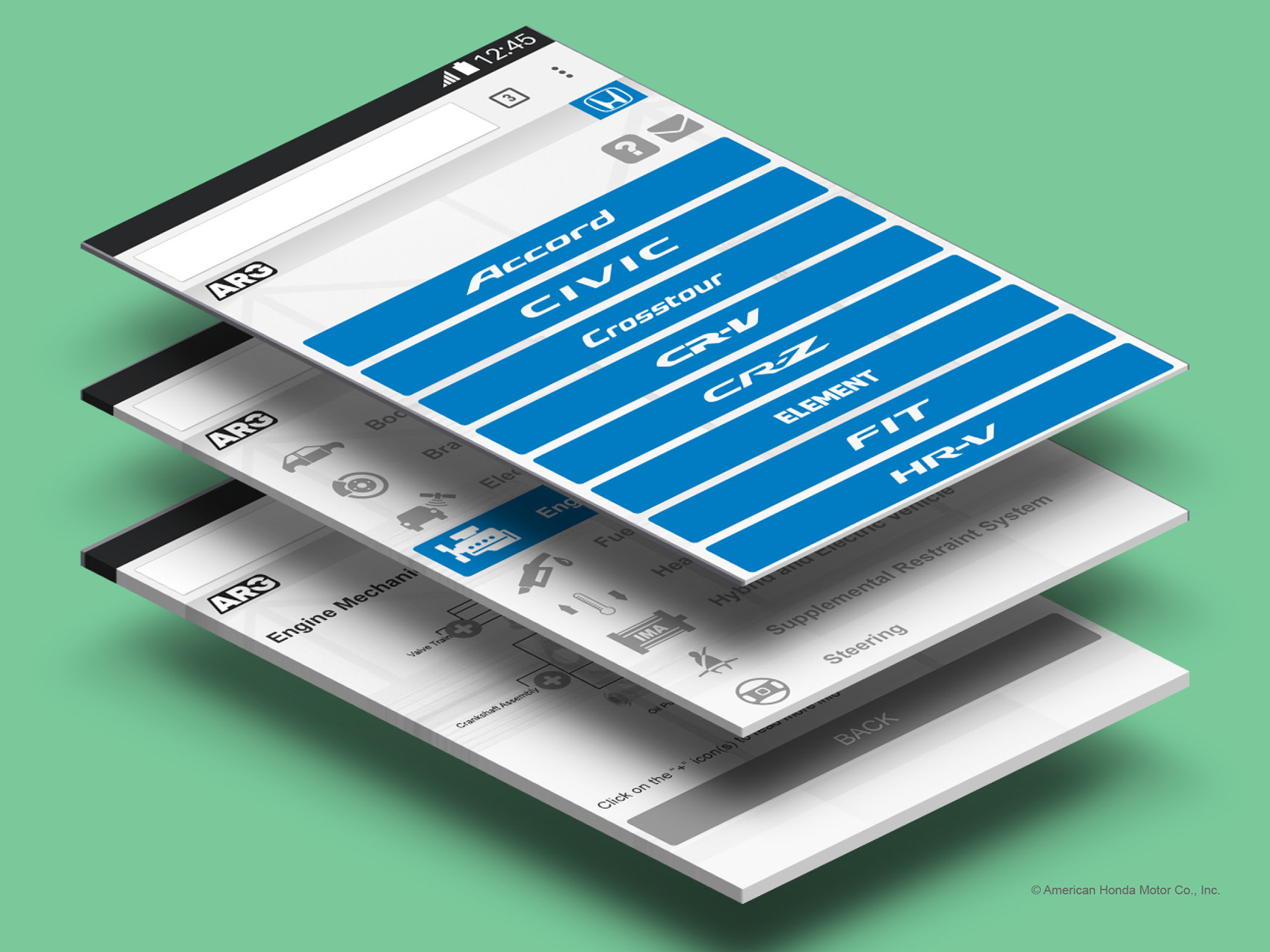
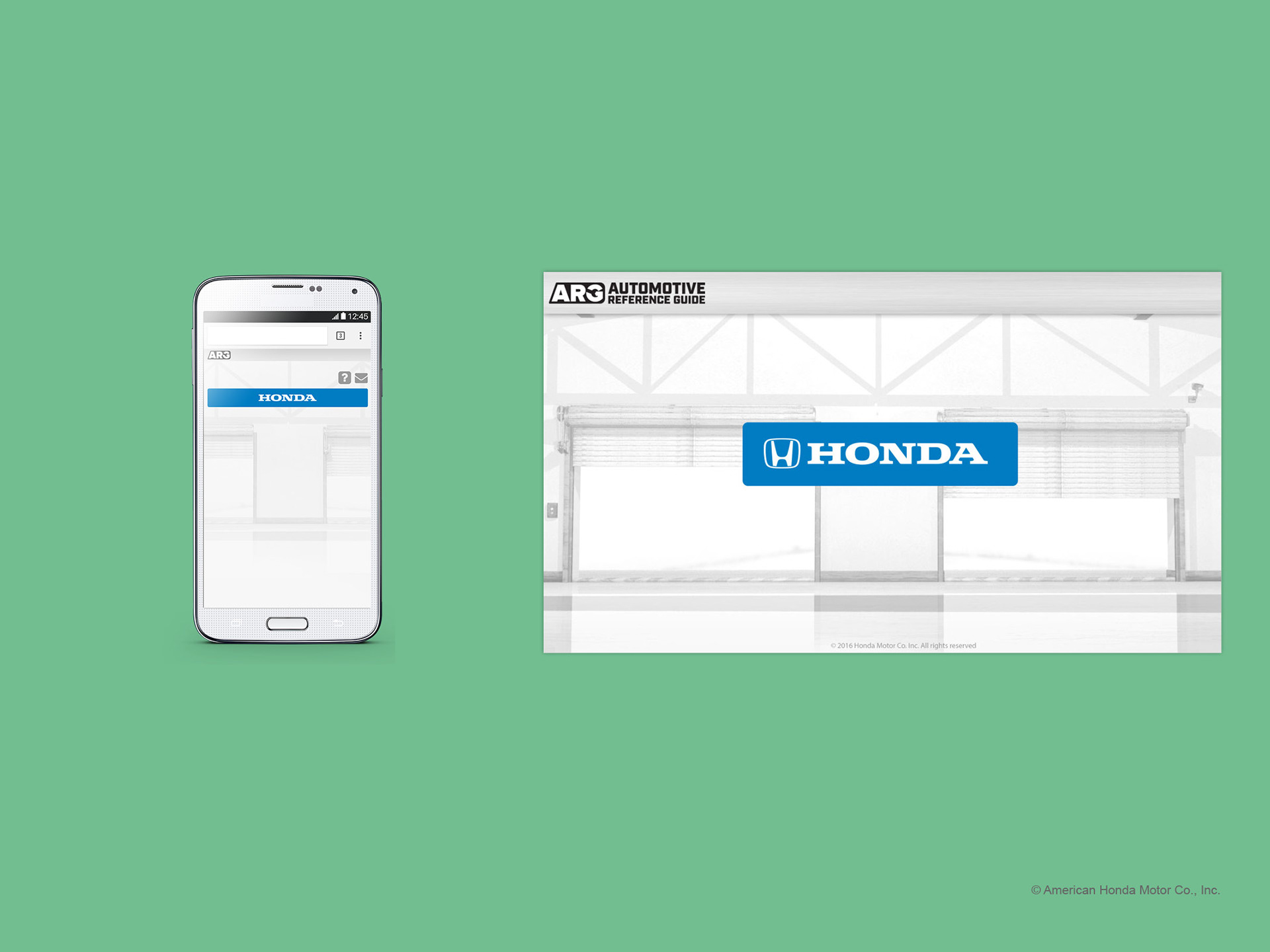
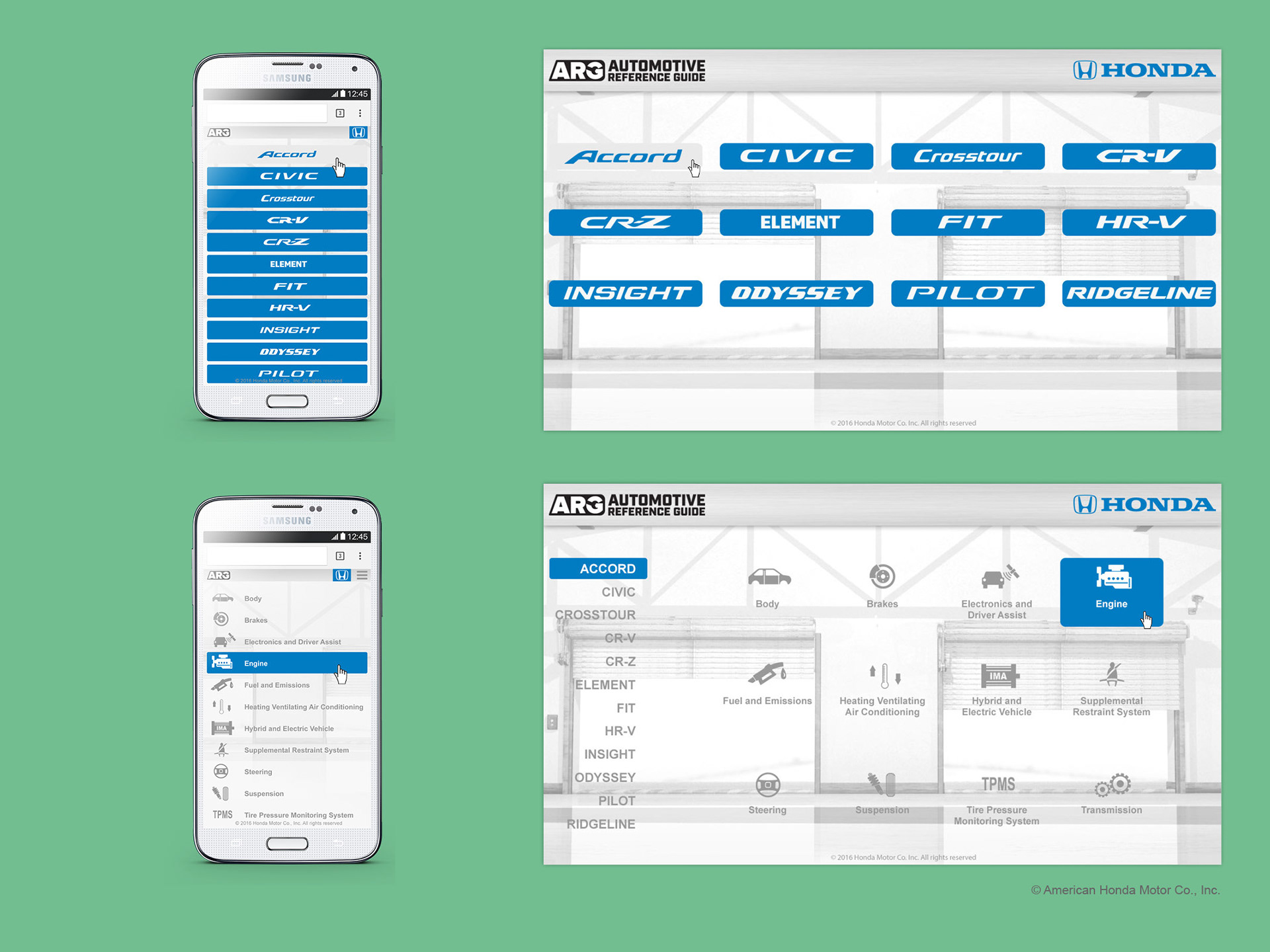
The Wireframe (Mobile)
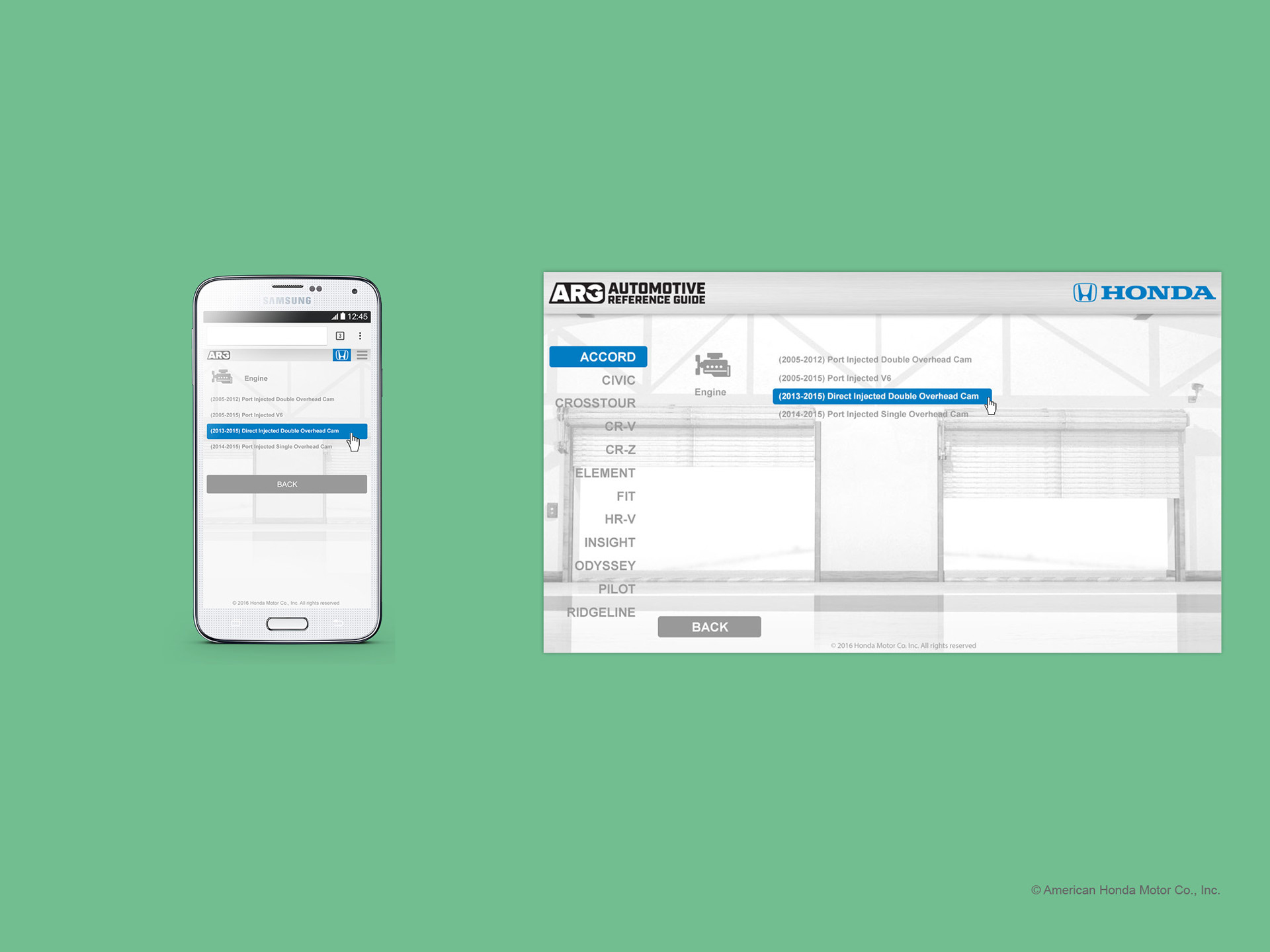
Upon launching the site, user will be taken to the brand screen, either Honda or Acura, depending which dealer is accessing it.
From the brand screen, user will be taken to all Honda/Acura car models. screen.
From the brand screen, user will be taken to all Honda/Acura car models. screen.
Click on images to enlarge.



When user is currently viewing the content on mobile layout, in order to make it user friendly, there is a hamburger menu button on the top right corner, that will pull out the car model menu, if the user wants to view another car model components. On desktop layout, the side menu is always on the left hand side.
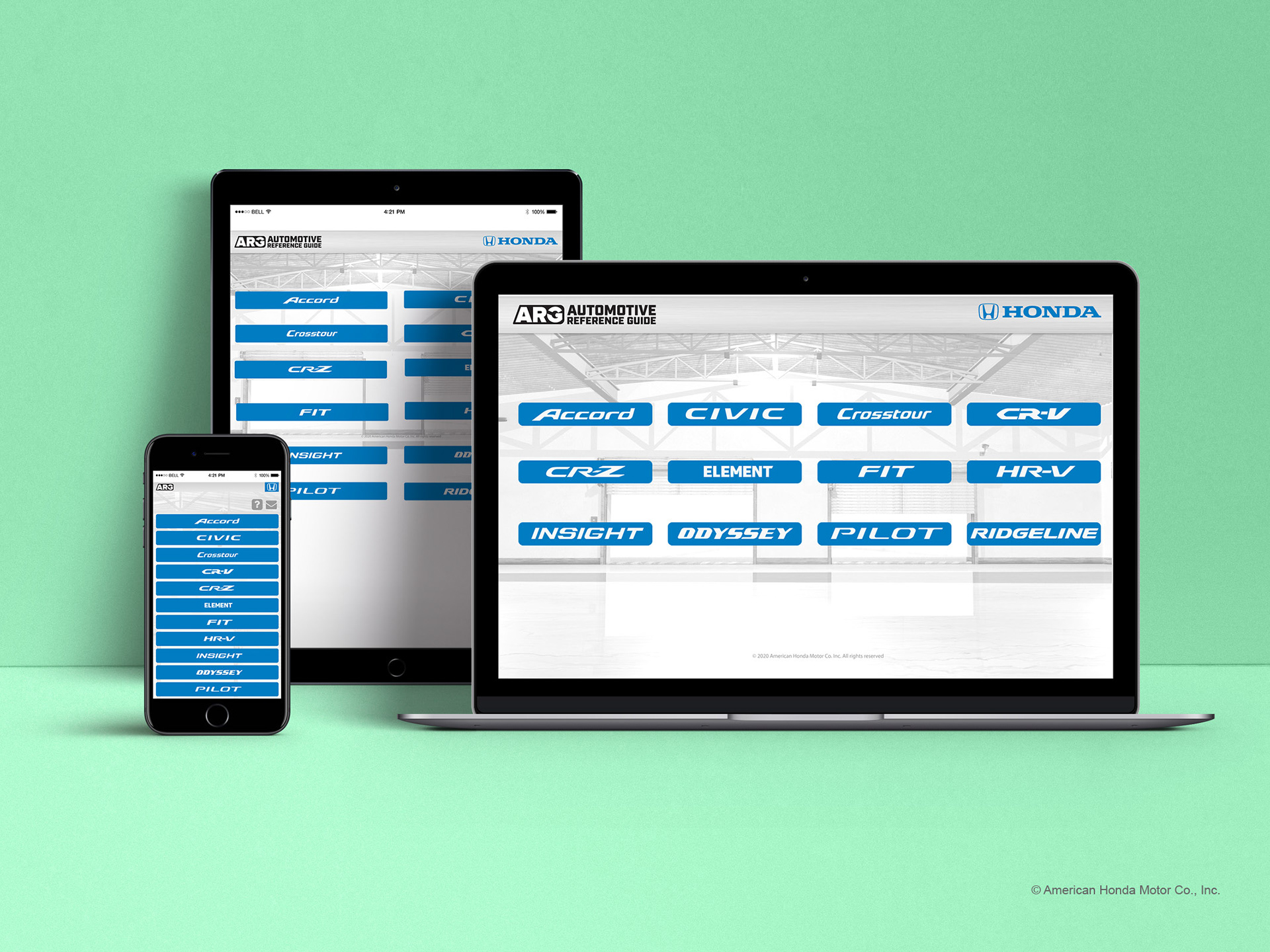
The UI Design
Click on images to enlarge.



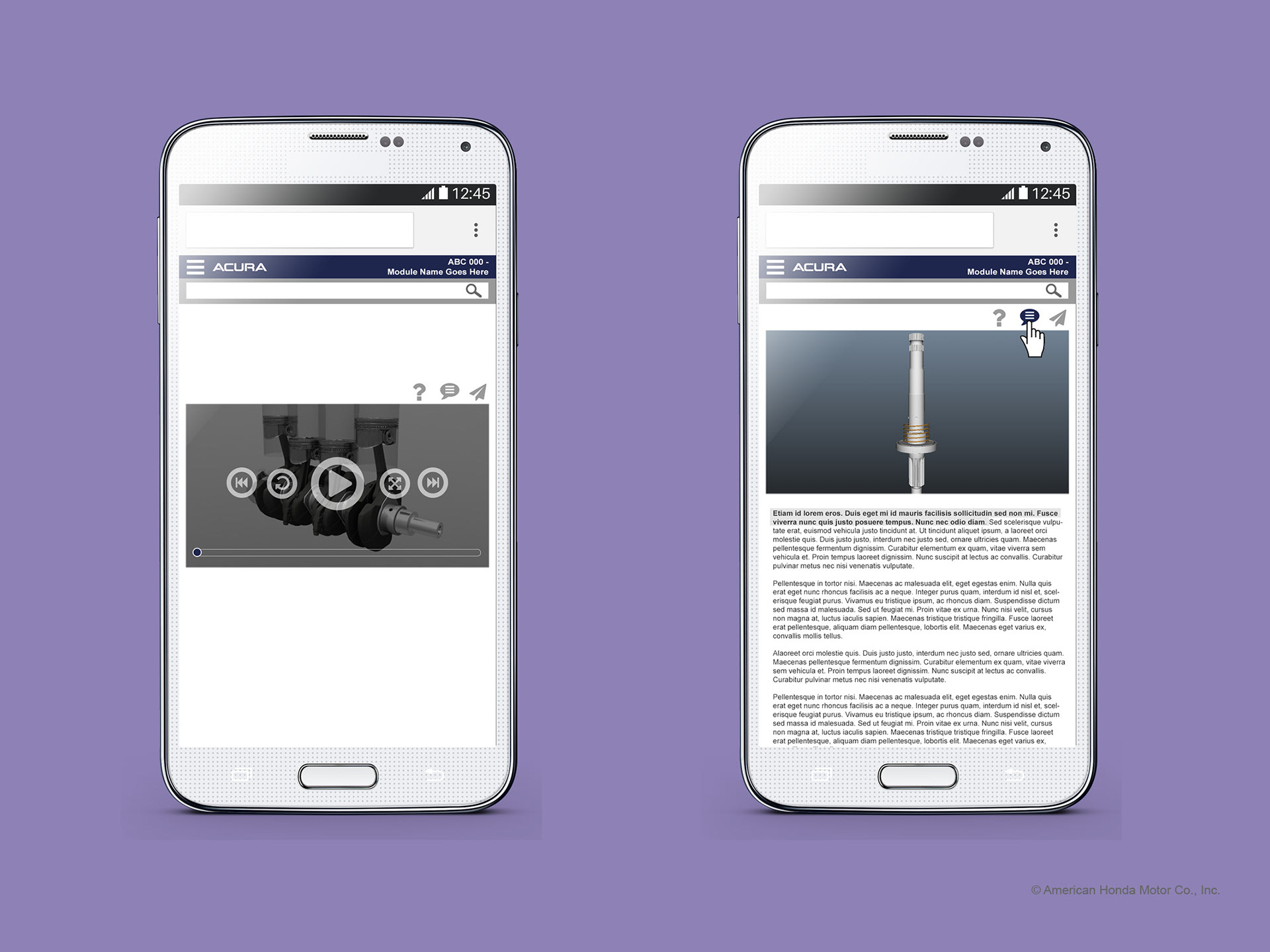
The content page varies from a static image with text callouts, animations, 3D animations, interactions and videos.
Technical Training Module UI
Project Descriptions
The purpose of this technical training module is to train Honda/Acura dealer technicians for the latest technology of the cars so they could provide the correct repair needed for the customers.
Originally the modules were created using Flash. But since Flash is not longer supported, all modules need to be converted into HTML5 and responsive. Additionally, it needs to be easy to use for technicians who majority are not quite computer savvy.
Software: Adobe XD, Illustrator, Photoshop
Acura branding UI shown on this mockup.
Due to confidential content, screen mockups are using placeholder content.
The UI Design
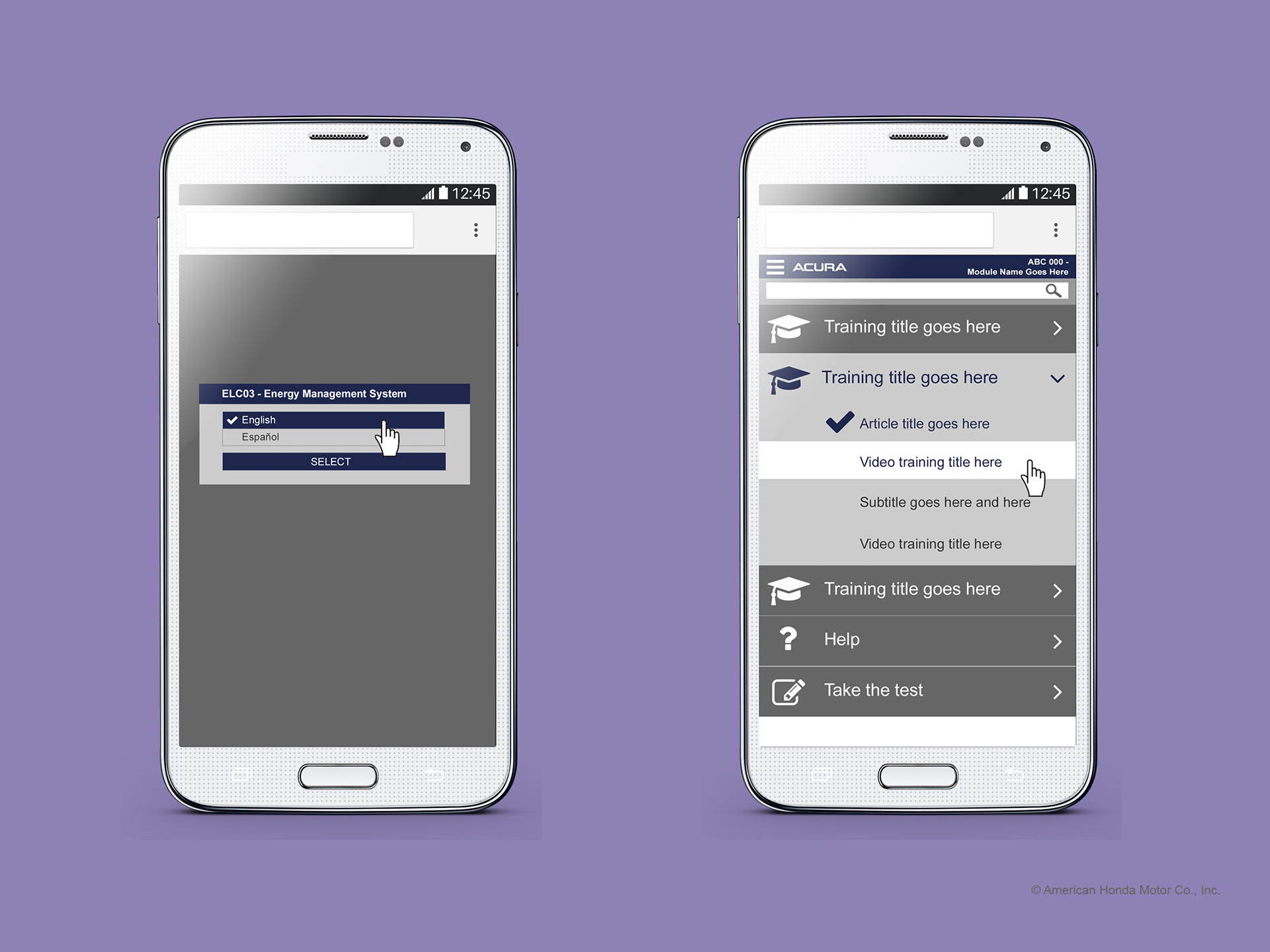
The module supports multi-language. User will be prompted to pick the language first (if the module is available in multilingual). Once user logged in, each course topic will be displayed on the menu, which user can collapsed when user wants to watch the video. In addition, user could also prompt the video transcript if user wants to read for better understanding.
Click on images below to enlarge.

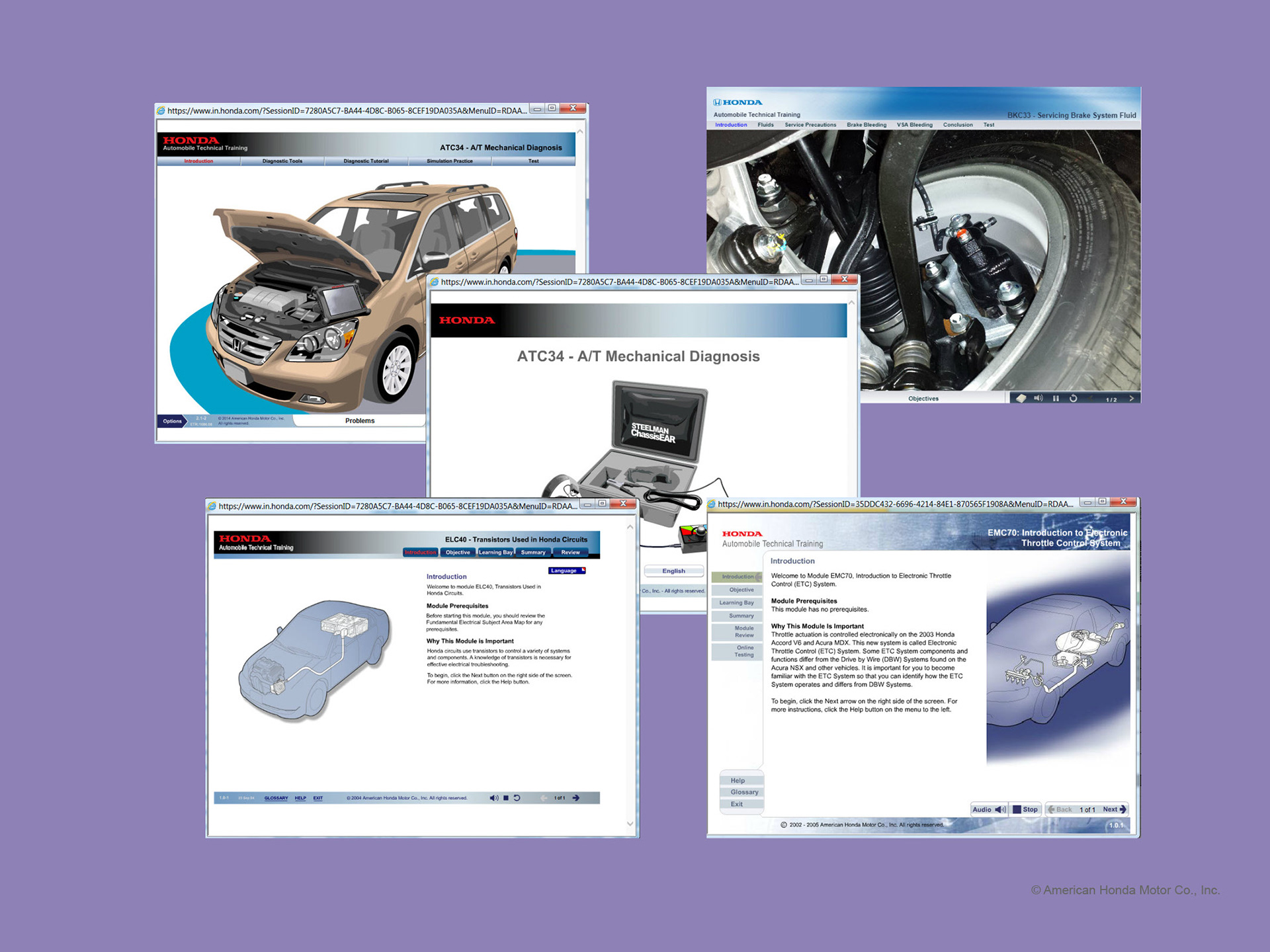
Old online modules were done in Flash. The look are inconsistent from one to another.

Newly redesigned UI to be mobile friendly. Acura branding UI shown.

When viewing video content, user has the option to turn on closed caption.
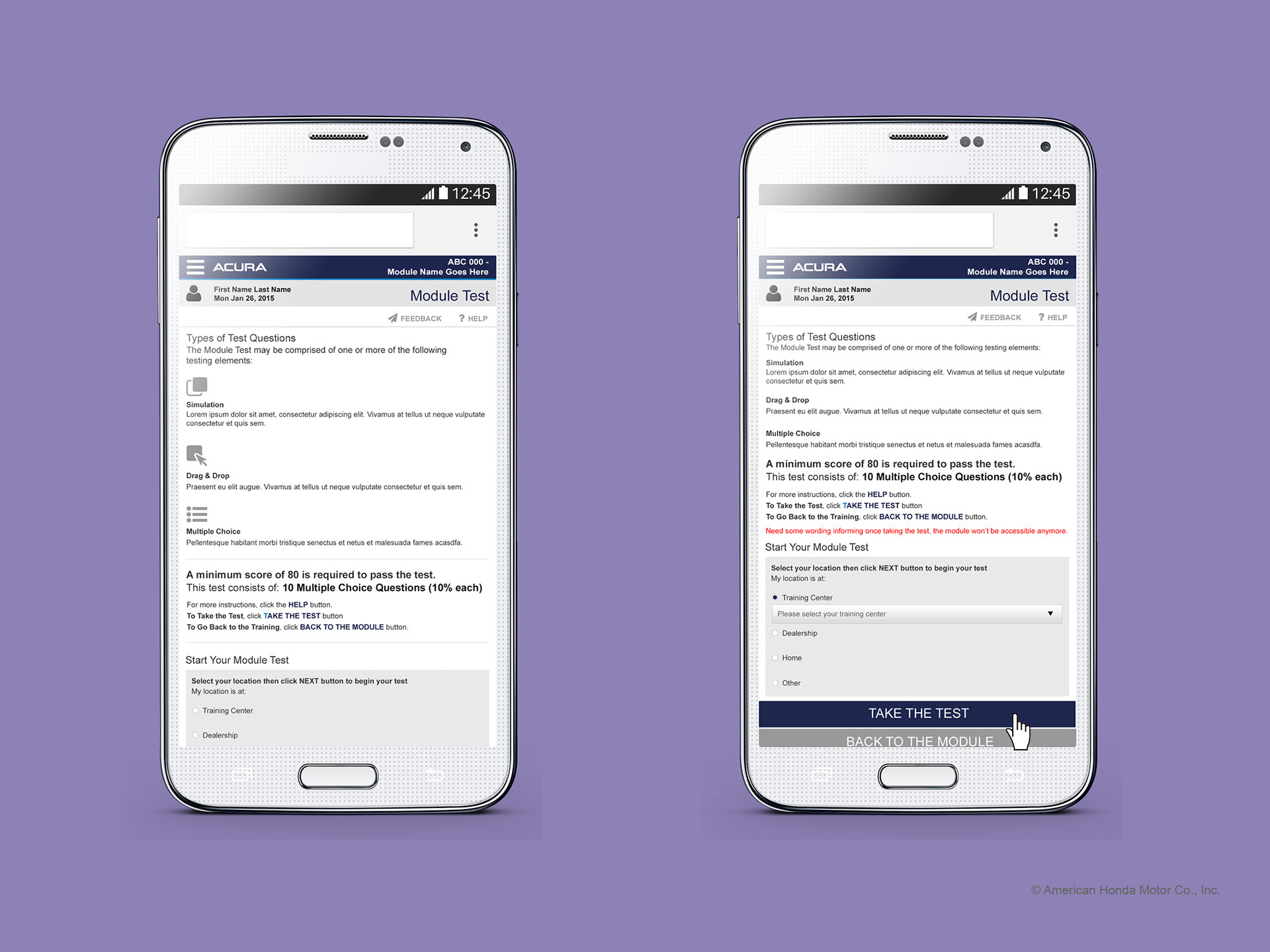
Once user completed the module, there will be a test at the end. There are usually about 10 questions. The test could consist of multiple choice, drag and drop and simulation. Once user in the test mode, user cannot go back to review the module again.

Once user completed the entire module, user needs to take a test.

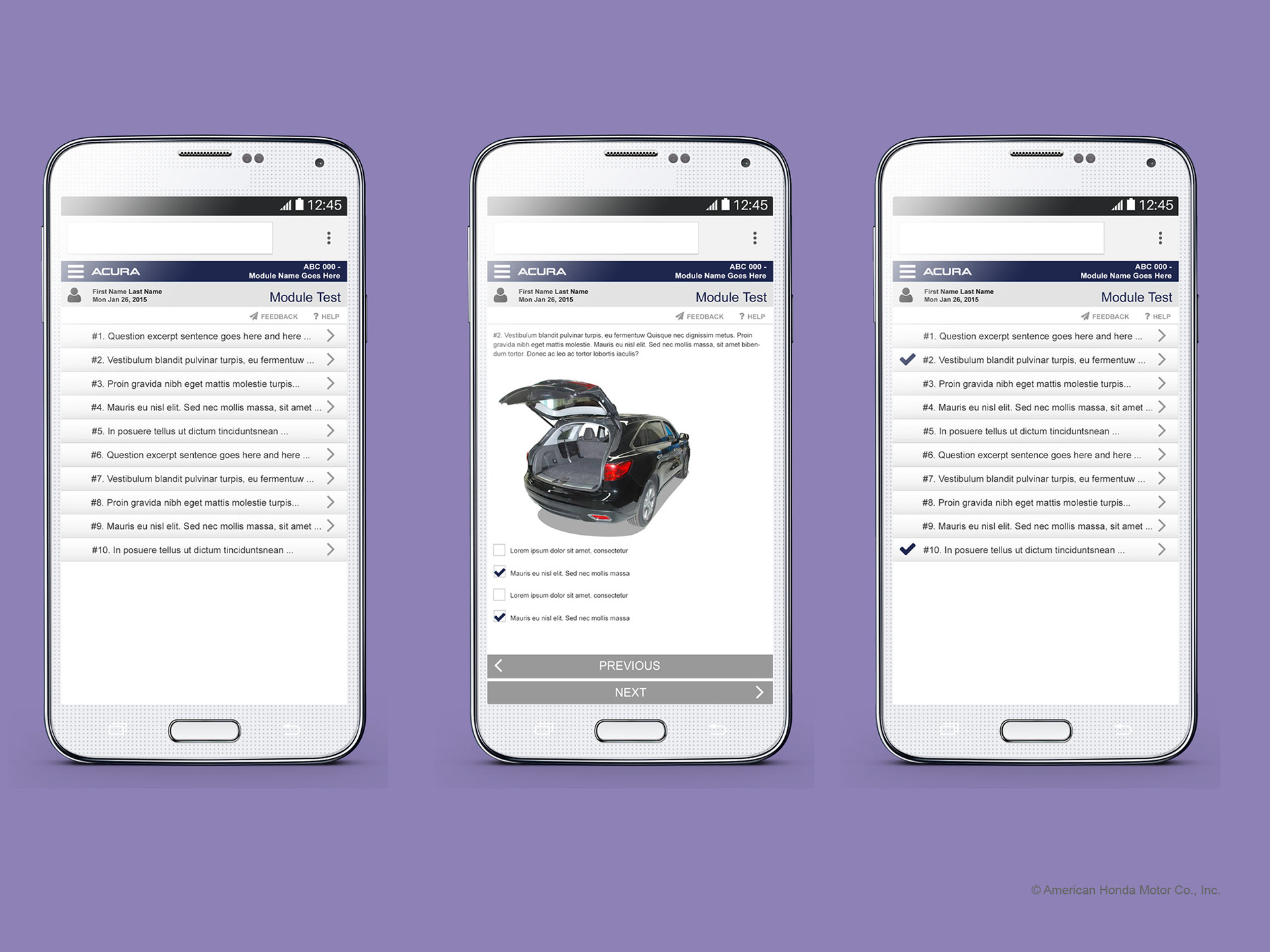
The test screens
At the end of the test, user could submit and see if s/he would pass the test. If user has not answered all of the question, the module would prompt user to review the unanswered question(s).
If the user passed the test, s/he would get the credit. If s/he fails, s/he would need to retake the test.
End of test. User needs to answer all the test questions before submitting.
If the user failed the test, user has to retake it
